안녕하세요? 올바로움 입니다. 오늘은 30분만에 나만의 홈페이지 만들기 2편입니다.
일단 시작하기전에, 지난 포스팅에서 알려드렸다시피 아임웹을 무료로 이용하면 굉장히 많은 제약이 있습니다. 저도 어떻게 해서든 무료로 최대한 사용을 해보려 했지만, 유료를 등록할 수 밖에 없었어요. (주도면밀한 아임웹)
물론 제목은 30분만에 간단히 만드는 나만의 홈페이지지만, 이 포스팅을 보시는 분들은 분명 홈페이지를 통해 하려는 '일'들이 있으실 거라 생각합니다. 그리고 그것이 비지니스라면 좋든 싫든 유료 서비스를 신청해야 하는 순간이 오게 되어있어요. 다만 이 포스팅을 통해 아임웹의 기본적인 기능들을 모두 숙지한 다음, 유료 서비스를 등록한다면 홈페이지를 빠르게 업그레이드 하실 수 있을거라 생각합니다.
그럼 본격적으로 오늘의 주제인 '메뉴 설정' 으로 들어가 보도록 하겠습니다. 일단 아임웹에 로그인하여 홈페이지의 '관리' 버튼을 누르고 왼쪽 상단 두번째 메뉴인 '디자인모드' 를 들어가 봅니다.

디자인 모드를 누르면 잠깐의 로딩 화면이 지나가고 다음과 같은 화면이 뜹니다. 이 디자인모드는 아입웹을 사용하면 가장 먼저 친숙해져야 할 메뉴입니다. 홈페이지를 만들다 보면 결국 홈페이지의 끝은 '디자인' 이라는 것을 알게 됩니다. 저도 지금의 홈페이지를 만들 때 디자인 모드에 80%의 시간을 쏟은 것 같아요.
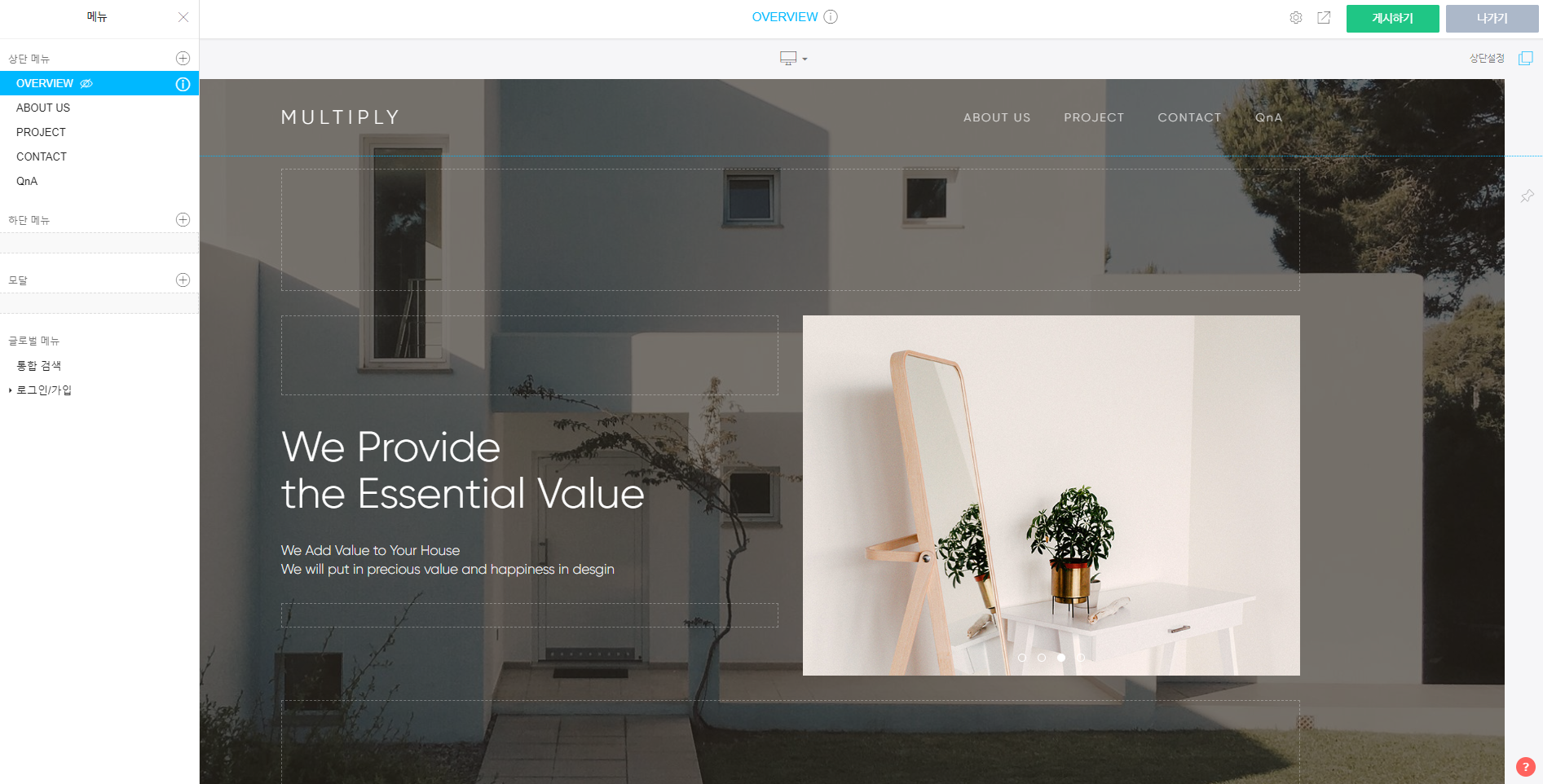
디자인 모드의 왼쪽 상단 메뉴 버튼(줄 3개 모양)을 누르면 지금 MULTIPLY 템플릿의 기본 메뉴가 보입니다. 우리는 일단 이 메뉴들을 바꿔주어야 합니다. 현재 기본 메뉴를 살펴보니 OVERVIEW, ABOUTUS, PROJECT(office, house, etc..), CONTACT, QnA 로 구성되어 있네요. 홈페이지의 가장 기본적인 메뉴들 이라고 보면 될 것 같아요. 우리는 이 메뉴를 살짝 변형해서 쓰려고 합니다. 메뉴의 이름은 본인이 만들 홈페이지의 목적에 따라 달라지겠죠?

메뉴의 이름을 바꾸기 위해서는 메뉴 이름 옆에 있는 모양 ⓘ버튼을 누르면 되는데요, 저 버튼이 앞으로 아임웹 모든 부분의 '설정' 버튼이라고 생각하시면 편합니다. 무언가 바꾸고 싶을때는 보통 저 버튼을 누르고 들어가야 해요.
MUILTIPLY의 템플릿에서 OVERVIEW는 홈 화면이자 랜딩페이지의 역할을 합니다. 방문자들이 홈페이지를 들어왔을 때 처음 보게되는 메뉴이죠. 그래서 홈페이지의 다른 메뉴들과는 달리 메뉴의 이름이 보이지는 않게 됩니다. 다만, 홈페이지의 첫 화면이니 만큼 신경을 많이 써야겠죠? 일단 저는 OVERVIEW의 이름을 HOME 으로 바꿔보도록 하겠습니다.
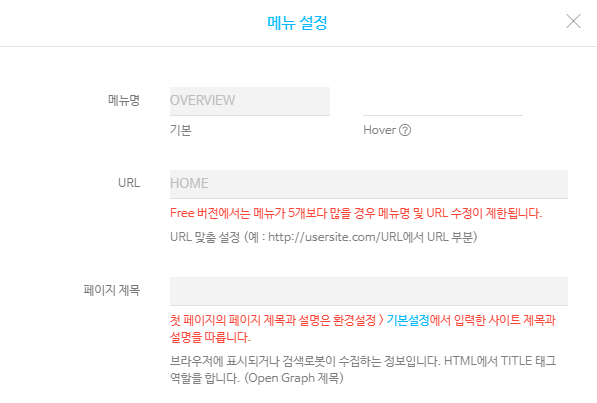
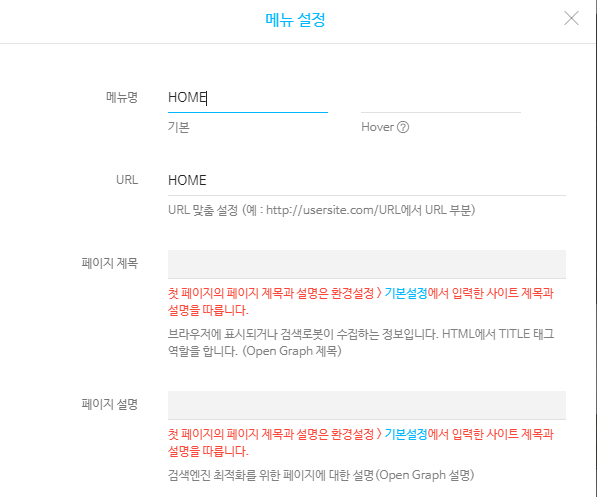
그러기 위해서 OVERVIEW의 ⓘ버튼을 눌러보니 메뉴 설정이 뜨네요.

자 여기서 OVERVIEW를 HOME으로 바꾸려고 했더니 글씨를 입력할 수 없게 회색 창으로 되어 있습니다. 밑의 빨간 글씨로 Free 버전에서는 메뉴가 5개보다 많을 경우 수정이 제한된다고 써 있네요. 이것이 무료버젼의 한계입니다. 우리는 이 메뉴 이름을 수정하기 위해서 메뉴를 5개 이하로 줄여주어야 합니다. 지금 이 템플릿의 메뉴의 개수는 OVERVIEW, ABOUTUS, PROJECT(office, house, etc..), CONTACT, QnA 8개 입니다. PROJECT 메뉴의 서브메뉴로 office/house/etc 메뉴가 있기 때문입니다. 일단 저는 저 서브메뉴들을 다 지우도록 할게요. 메뉴 삭제는 삭제할 메뉴의 ⓘ버튼을 눌러 메뉴설정에서 할 수 있습니다.
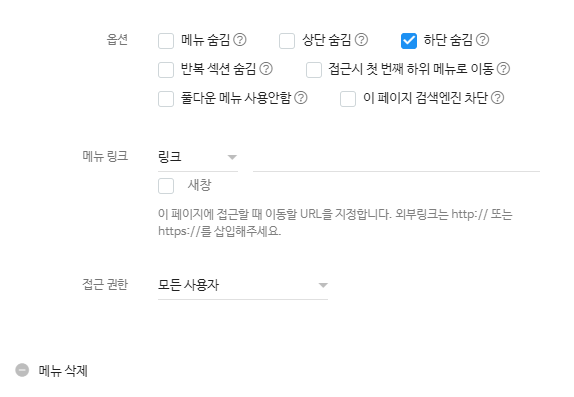
처음으로 삭제 할 OFFICE의 ⓘ버튼을 눌러 메뉴설정으로 들어갑니다. 그 후 맨 아래를 보니 '메뉴 삭제' 버튼이 있네요. 이를 눌러줍니다.

메뉴 삭제를 누르고 나면 OFFICE 메뉴가 사라지게 됩니다. 같은 방법으로 HOUSE와 ETC 메뉴도 삭제해 줍니다. 그 이후에 화면을 보면 이렇게 되겠죠?

여기서 하나 중요한 것! 위에 보면 게시하기'버튼이 초록색으로 활성화 된 것을 볼 수 있습니다. 게시하기는 말 그대로 홈페이지에 게시, 즉 내가 변경한 사항(수정, 삭제, 추가)을 홈페이지에 적용하는 기능입니다. 문서파일에서는 '저장' 기능이라고 볼 수 있겠죠. 저 버튼을 습관적으로 눌러주는것이 좋습니다. 기껏 바꾸었는데 저 버튼을 누르지 않고 아임웹을 꺼버리는 순간 변경사항은 저장되지 않거든요. 저 버튼이 활성화가 되었다면 무언가 바꾼것이 있는 것이니 바로 눌러주세요 :)
자 이제 3개의 메뉴를 삭제해서 메뉴의 수가 아임웹의 제한 갯수인 5개가 되었습니다. 다시 OVERVIEW의 메뉴 설정을 들어가 보니 메뉴 이름을 변경할 수 있는 창이 활성화가 되어 있군요. 이제 본인이 원하는 이름을 넣어주시면 됩니다. 저는 아까 말씀드린 대로 HOME 으로 할게요.

자 이제 게시하기 버튼을 누르면 HOME 으로 메뉴 이름이 바뀐 것을 볼 수 있습니다. 메뉴설정의 URL은 저 메뉴의 주소를 말합니다. 만약 주소가 www.olbaroum.com 이라면 HOME 화면의 URL은 www.olbaroum.com/home 이 되는 것이죠. 보통 메뉴 이름과 같게(메뉴가 영어라면) 써주시면 구분하기가 쉽습니다.
저는 이 포스팅에서 '온라인 과일가게' 홈페이지를 만든다고 가정해 보겠습니다 -_-;; 쌩뚱맞은 컨셉이지만 과일가게 홈페이지 만들 줄 알면 다른 어떤 홈페이지도 만들 수 있을 것 같아서....
그래서 제 홈페이지의 메뉴는 HOME / 가게소개 / 과일판매 / 연락방법 / 질문과답변 으로 구성하도록 할께요. 위에 메뉴이름을 바꾼 방법과 똑같이요.
최종 화면은 이렇게 되겠네요.

과일가게 홈페이지와 전혀 안맞는 사진과 디자인이지만, 오늘은 여기까지 입니다! 이제 내 홈페이지의 컨셉을 정했고, 앞으로 어떤 식으로 꾸밀 건지에 대한 내용이 주가 될 것입니다. 다음 포스팅에서는 상단설정 및 랜딩페이지(홈화면) 꾸미기를 알아보도록 하겠습니다.
그럼 3편에서 만나요 :)
'이카루스 이야기 > 나만의 홈페이지' 카테고리의 다른 글
| 30분만에 나만의 홈페이지 만들기 1편 : 회원가입&템플릿 고르기 (0) | 2020.03.19 |
|---|---|
| 30분 만에 나만의 홈페이지 만드는 방법 (feat.아임웹) (0) | 2020.03.17 |


댓글